Have you seen those Facebook embedded boxes on business websites and blogs? Do you want to add your Facebook page box to your website too? Let’s see how you can easily embed your Facebook page on your website using the Facebook Page Plugin (Social Plugins).
Facebook pages are an important tool for expanding the reach of websites and blogs. Facebook social widgets are a great way to integrate Facebook page with your website. Let’s see how we can add the Facebook Like Box (the newer version of Fan Box) to a website or blog in a couple of minutes.
With the release of Graph API v2.3, the Like Box plugin is deprecated. You need to use the new Page Plugin instead. The Page Plugin allows you to embed a simple feed of content from a Page into your websites. You can use the Facebook Page Plugin to embed and promote any public Facebook Page on your website. Just like on Facebook, your visitors can like and share the Page without leaving your site.
Get the Facebook Like Box (Page Plugin) Widget Code
Log into your Facebook account and go to your page.
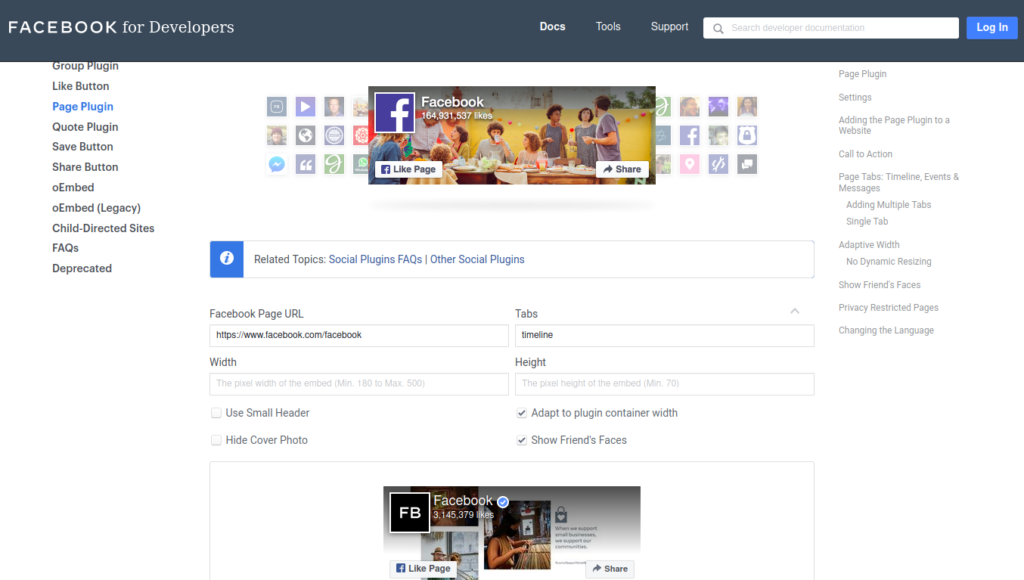
Head over to the Facebook Page Plugin generator on Facebook.

Enter the URL (Web address) of your page along with custom width and other preferences on the Like Box Page and hit “Get Code” button (after the widget preview) to generate the code.
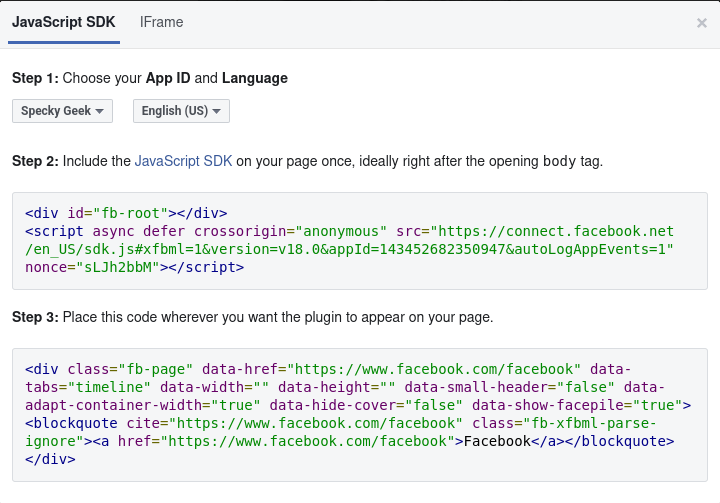
You will get two options: one that uses iFrame and the other Javascript SDK code.
If you want a fast and dirty solution, copy-paste the iFrame code on the desired page or location on your website.
For enhanced functionality, you should use the Javascript SDK code. You don’t need to be a Javascript ninja to be able to use it for your Facebook Like Box. Copy-pasting the following code will suffice.

Step 1: Include the JavaScript SDK code on your page once, ideally right after the opening body tag.
<div id="fb-root"></div> <script async defer crossorigin="anonymous" src="https://connect.facebook.net/en_US/sdk.js#xfbml=1&version=v18.0&appId=143452682350947&autoLogAppEvents=1" nonce="sLJh2bbM"></script>
Step 2: Add the code with your Facebook page URL at the appropriate place.
<div class="fb-page" data-href="https://www.facebook.com/facebook" data-tabs="timeline" data-width="" data-height="" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"><blockquote cite="https://www.facebook.com/facebook" class="fb-xfbml-parse-ignore"><a href="https://www.facebook.com/facebook">Facebook</a></blockquote></div>
Customize Your Facebook Like Box
You can define width and height in pixels, colour scheme (light or dark) and number of connections (fans) to show in the Like box. You can also turn on and off the header (blue strip with Facebook logo) and stream or Facebook posts of the page.
Learn how to start your blog like a pro
A comprehensive guide to starting your blog. Whether you are looking to start blogging as a side hustle or you want to use it as a marketing tool, learn everything you need to create your blog from scratch. Learn how to pick the right keywords, register a domain name, buy the right web hosting and install your self-hosted blog. Start blogging with this easy guide.

